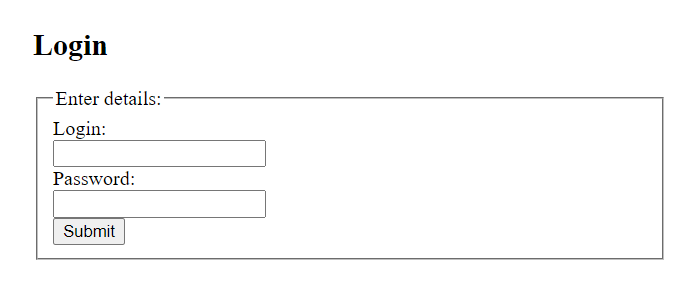
The fieldset element is often used to group form elements . It creates a border around the nested elements, as if creating a group from them. Along with it, the legend element is used , which sets the title for a group of elements:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form elements in HTML5</title>
</head>
<body>
<h2>Login</h2>
<form>
<fieldset>
<legend>Enter details:</legend>
<label for="login">Login:</label><br>
<input type="text" name="login" id="login" /><br>
<label for="password">Password:</label><br>
<input type="password" name="password" id="password" /><br>
<input type="submit" value="Submit">
</fieldset>
</form>
</body>
</html>

If necessary, we can create several groups on one form using fieldset elements.
