Elements <h1>, <h2>, <h3>, <h4>, <h5> and <h6> are used to create headings of various levels:
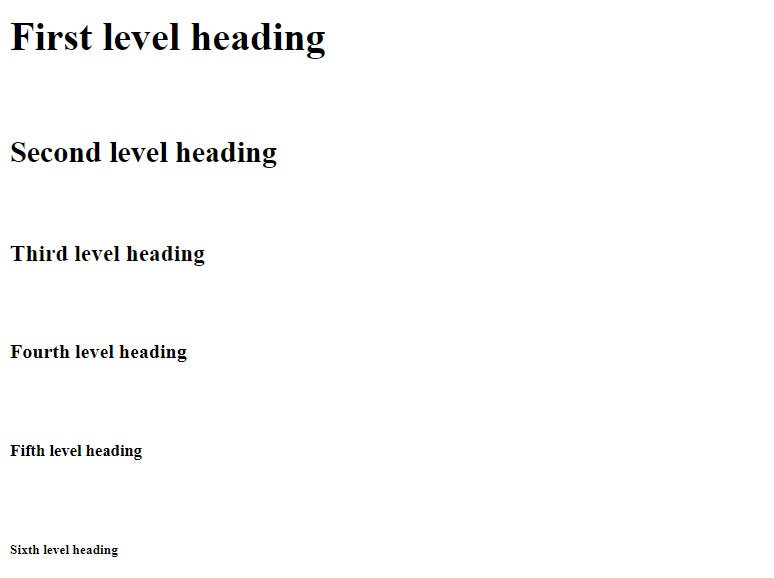
Headings are bold, and by default they are in some size, from largest <h1>to smallest <h6>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Heading in HTML5</title>
</head>
<body>
<h1>First level heading</h1>
<h2>Second level heading</h2>
<h3>Third level heading</h3>
<h4>Fourth level heading</h4>
<h5>Fifth level heading</h5>
<h6>Sixth level heading</h6>
</body>
</html>

When defining headings, keep in mind that there should be only one first-level heading on the page, that is <h1>. It acts as the main header of the web page.
