We’ve already covered setting images as backgrounds in rectangles, but we can also display images separately on the canvas. To do this, use the drawImage() method :
context.drawImage(image, x, y)
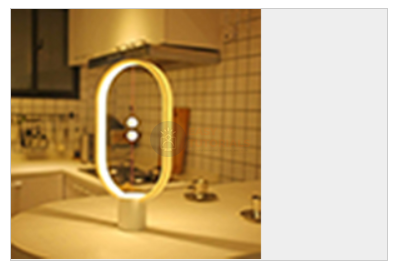
Here, the image parameter is the image to display, and x and y are the coordinates of the top left corner of the image. For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas in HTML5</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="200" style="background-color:#eee; border:1px solid #ccc;">
Your browser does not support Canvas
</canvas>
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
var img = new Image();
img.src = "lamp.jpg";
img.onload = function () {
context.drawImage(img, 0, 0);
};
</script>
</body>
</html>

Again, when displaying an image, we need to make sure that the image has already been loaded by the browser and is ready to be used, so the image rendering method is placed in the image load handler img.onload.
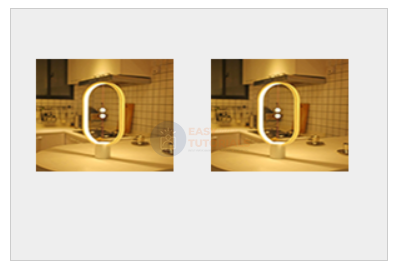
Another version of the method allows you to additionally set the width and height of the displayed image:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas in HTML5</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="200" style="background-color:#eee; border:1px solid #ccc;">
Your browser does not support Canvas
</canvas>
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
var img = new Image();
img.src = "lamp.jpg";
img.onload = function () {
context.drawImage(img, 20, 40, 110, 90);
context.drawImage(img, 160, 40, 110, 90);
};
</script>
</body>
</html>

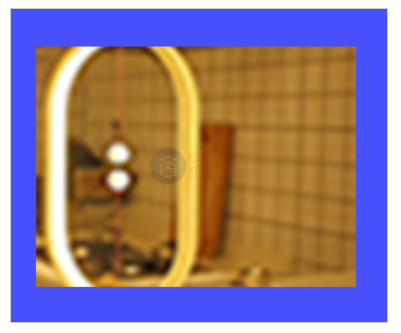
The method drawImage()also has a third form:
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
Where the sxand parameters syrepresent the coordinates on the image from which the cropping of the image starts, and the and parameters sWidthrepresent sHeightthe width and height of the cutout, respectively, relative to the sx and sy coordinates.
The dx and parameters dy indicate the coordinates of drawing the cropped image on the canvas, and dWidthand dHeight indicate the width and height of the image on the canvas, respectively.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas in HTML5</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="200" style="background-color:#eee; border:1px solid #ccc;">
Your browser does not support Canvas
</canvas>
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
var img = new Image();
img.src = "lamp.jpg";
img.onload = function () {
context.drawImage(img, 64, 48, 128, 96, 20, 30, 256, 192);
};
</script>
</body>
</html>

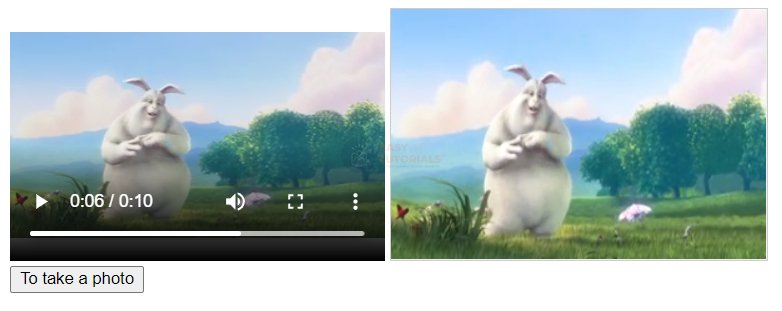
Capturing images from other elements
One of the great features of the canvas element is the ability to grab an image from another element, such as an element video or another canvas element. For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas in HTML5</title>
</head>
<body>
<video id="myVideo" src="mov_bbb.mp4" width="300" height="200" controls></video>
<canvas id="myCanvas" width="300" height="200" style="background-color:#eee; border:1px solid #ccc;">
Your browser does not support Canvas
</canvas>
<div>
<button id="snap">To take a photo </button>
</div>
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
var video = document.getElementById("myVideo");
document.getElementById("snap").onclick = function (e) {
context.drawImage(video, 0, 0, 300, 200);
}
</script>
</body>
</html>

When the button is clicked, the canvas will get the current frame of the video being played and capture it as an image. In this case, the element used as the source of the image is passed to the method drawImage as the first parameter.
