Elements are the building blocks of an html5 document. To create a document, we need to create a simple text file, and specify * .html as the file extension
Let’s create a text file, name it index and change its extension to .html

Then we will open this file in any text editor, for example, in visual studio code. Let’s add the following text to the file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 Document</title>
</head>
<body>
</body>
</html>
To create an HTML5 document, we first need two elements: DOCTYPE and html. The doctype element or Document Type Declaration tells the web browser the type of the document. <!DOCTYPE html>indicates that this document is an html document and that html5 is being used and not html4 or some other version of the markup language.
And the element html between its opening and closing tags contains the entire content of the document.
Inside the element, html we can place two other elements: head and body. The element head contains the metadata of the web page – the title of the web page, the type of encoding, etc., as well as links to external resources – styles, scripts, if used. The element itself body defines the content of the html page.
Now let’s change the content of the index.html file as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 Document</title>
</head>
<body>
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
<h4>This is a heading</h4>
<h5>This is a heading</h5>
<h6>This is a heading</h6>
</body>
</html>
The head element defines two elements:
the element title represents the title of the page
the element meta defines the meta information of the page. For correct display of characters, it is preferable to specify the encoding. In this case, using the attribute, we charset=”utf-8″specify the utf-8 encoding.
Within an element body, only one element is used – div which renders the block. The content of this block is a simple string.
Since we have chosen utf-8 as encoding, the browser will display the web page in this encoding. However, the text of the document itself must also correspond to the selected utf-8 encoding. As a rule, various text editors have appropriate settings for setting the encoding. For example, in Notepad ++, go to the Encodings menu and select the Convert to UTF-8 without BOM item in the list that opens:
After that, it will be possible to see UTF-8 w / o BOM in the status line, which will indicate that the required encoding is set.
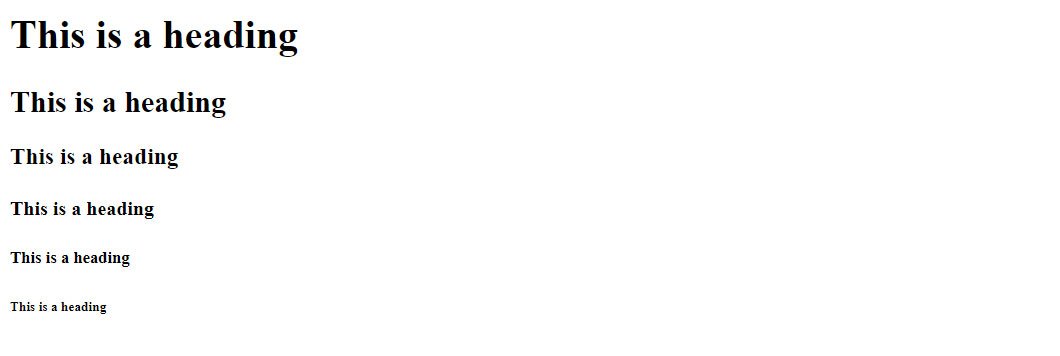
Let’s save and open the index.html file in a browser:

Thus, we have created the first HTML5 document. Since we have specified the title “HTML5 Document” in the element, this is the name the browser tab will have.
Since the encoding is utf-8, the web browser will display Cyrillic characters correctly.
And body we will see all the text defined inside the element in the main field of the browser.
