There are several types of input elements for working with dates and times in HTML5:
- datetime-local : sets date and time
- date : sets the date
- month : sets the current month and year
- time : sets the time
- week : sets the current week
For example, let’s use a field to set the date:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Date and Time in HTML5</title>
</head>
<body>
<form>
<div class="form-group" style="margin-bottom: 15px;">
<label for="firstname">Name: </label>
<input type="text" id="firstname" name="firstname" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<label for="date">Insert Date: </label>
<input type="date" id="date" name="date" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<button type="submit">Submit</button>
</div>
</form>
</body>
</html>
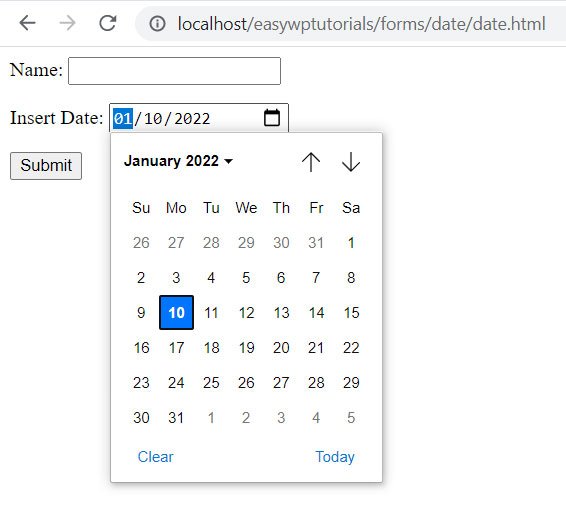
And when you enter in the date field, the calendar will open:

However, it should be noted here that the effect of this element depends on the browser. In this case, Google Chrome is used. In recent versions of Opera, the element will not be much different.
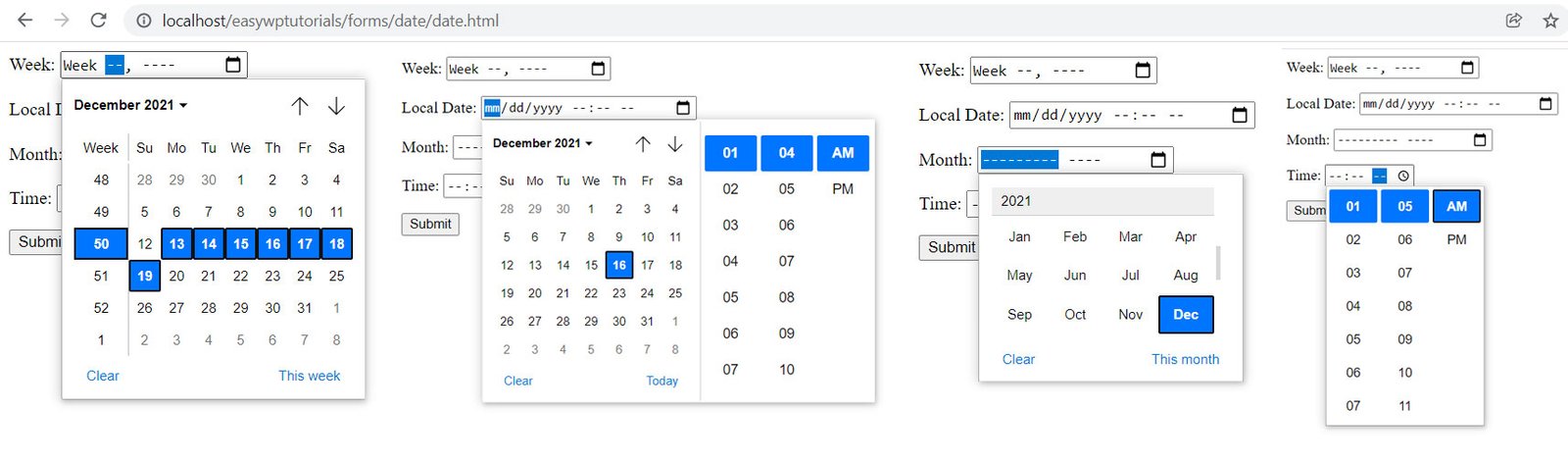
Applying the rest of the elements:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Date and Time in HTML5</title>
</head>
<body>
<form>
<div class="form-group" style="margin-bottom: 15px;">
<label for="week">Week: </label>
<input type="week" name="week" id="week" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<label for="localdate">Local Date: </label>
<input type="datetime-local" id="localdate" name="date" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<label for="month">Month: </label>
<input type="month" id="month" name="month" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<label for="time">Time: </label>
<input type="time" id="time" name="time" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<button type="submit">Submit</button>
</div>
</form>
</body>
</html>

When using these elements, you should also take into account that Firefox only supports elements date and time, for the rest, regular text fields are created. IE11 doesn’t support these elements at all.
