Color setting
A special input element with the color type is responsible for setting the color in HTML5:
<label for="favcolor"> Choose a color </label> <input type="color" id="color" name="color" />

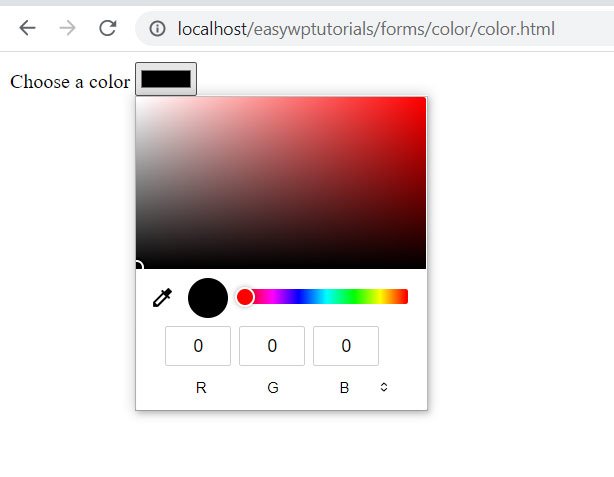
The element displays the selected color. And when you click on it, a special dialog box appears for setting the color:
The value of this element will be the numeric hexadecimal code of the selected color.
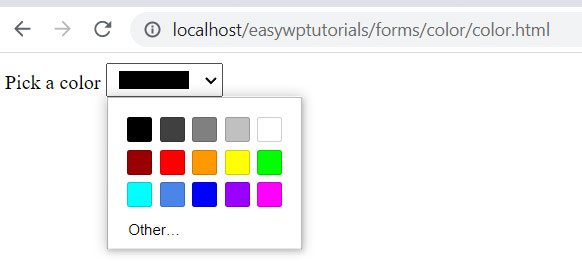
Using the element, datalist we can set a set of colors from which the user can choose the one he wants:
<label for="favcolor"> Pick a color </label>
<input type="color" list="colors" id="favcolor" name="favcolor" />
<datalist id="colors">
<option value="# 0000FF" label="blue">
<option value="# 008000" label="green">
<option value="# ff0000" label="red">
</datalist>

Each element option in datalist should take values as hexadecimal color code, for example “#000000”. After choosing a color, the given numeric code is set as the value in the input element.
Fields for entering url, email, phone
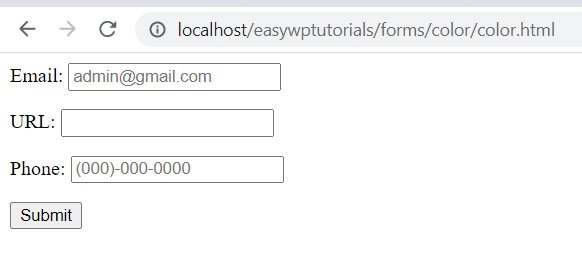
A number of input fields are for entering data such as url, email address, and phone number. They are of the same type and differ in many respects only in that for the attribute type they take the values email, tel and , respectively url.
To configure them, we can use the same attributes as for a regular text field:
- maxlength: the maximum number of characters allowed in the field
- pattern: defines the pattern that the input text should match
- placeholder: sets the text that is displayed in the field by default
- readonly: makes the text field read-only
- required: indicates that the text field must have a value
- size: sets the width of the field in visible characters
- value: sets the default value for the field
- list: sets a binding to a datalist element with a list of possible values
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Input form in HTML5</title>
</head>
<body>
<form>
<div class="form-group" style="margin-bottom: 15px;">
<label for="email">Email: </label>
<input type="email" placeholder="admin@gmail.com" id="email" name="email" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<label for="url">URL: </label>
<input type="url" id="url" name="url" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<label for="phone">Phone: </label>
<input type="tel" placeholder="(000)-000-0000" id="phone" name="phone" />
</div>
<div class="form-group" style="margin-bottom: 15px;">
<button type="submit"> Submit </button>
</div>
</form>
</body>
</html>

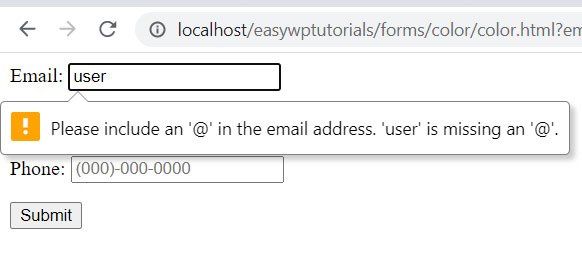
The main advantage of such input fields over regular text fields is that the input fields for email, url, phone use the appropriate template to validate the input. For example, if we enter an incorrect value in any field and try to submit the form, then the browser may display us a message about the incorrect input, and the form will not be sent: