The nav element is intended to contain site navigation elements. As a rule, this is an unordered list with a set of links.
You can use multiple nav elements on the same web page. For example, one navigation element is for navigating through pages on a site, and the other is for navigating within an html document.
Not all links need to be placed in the nav element . For example, some links may not present an associated navigation block, such as a link to a home page, a service license agreement, and similar links, which are often placed at the bottom of a page. As a rule, it is enough to define them in the footer element, and it is not necessary to use the nav element for them.
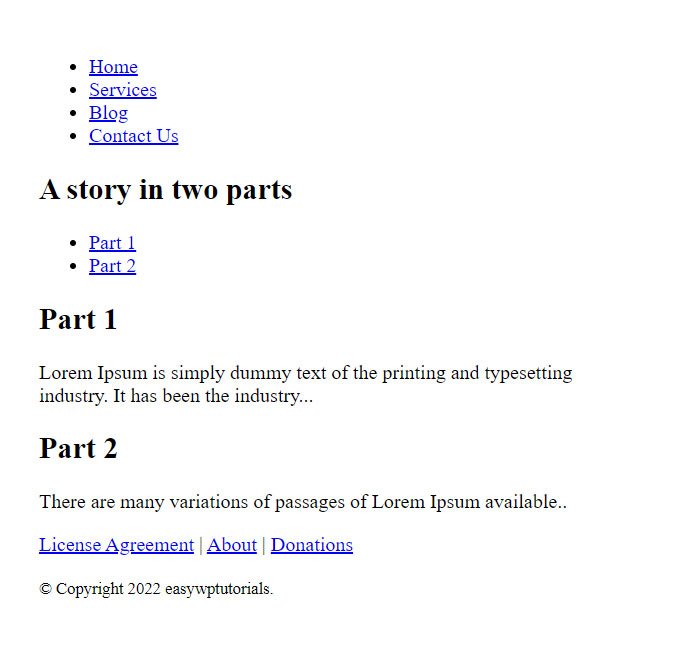
Let’s use the nav element to create a navigation menu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Semantic markup in HTML5</title>
</head>
<body>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="/services">Services</a></li>
<li><a href="/blog">Blog</a></li>
<li><a href="/contacts">Contact Us</a></li>
</ul>
</nav>
<article>
<header>
<h2>A story in two parts</h2>
</header>
<nav>
<ul>
<li><a href="#part1">Part 1</a></li>
<li><a href="#part2">Part 2</a></li>
</ul>
</nav>
<div>
<section id="part1">
<h2>Part 1</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
It has been the industry...</p>
</section>
<section id="part2">
<h2>Part 2</h2>
<p>There are many variations of passages of Lorem Ipsum available..</p>
</section>
</div>
<footer>
</footer>
</article>
<footer>
<p><a href="/license">License Agreement</a> |
<a href="/about">About</a> |
<a href="/donation">Donations</a>
</p>
<p><small>© Copyright 2022 easywptutorials.</small></p>
</footer>
</body>
</html>

In this case, two nav blocks are defined – one for inter page navigation and the other for in-page navigation.
It is not necessary to place all links in nav elements. So, in this case, a number of links are located in the footer element.
