Often there is a situation when wrapping is also applied to elements nested in a wrapping block. For example, a main content block may include a content block and a menu block. In principle, all the same rules that were discussed earlier will apply to such blocks.
Let’s first define all the blocks of the web page in sequence:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nested floating blocks in HTML5</title>
<style>
div {
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header {
background-color: #ccc;
}
#sidebar {
background-color: #bbb;
float: right;
width: 150px;
}
#main {
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu {
background-color: #ddd;
}
#content {
background-color: #eee;
}
#footer {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="header">Header</div>
<div id="sidebar">Sidebar</div>
<div id="main">
<div id="menu">Navigation/Menu</div>
<div id="content">Content</div>
</div>
<div id="footer">Footer</div>
</body>
</html>
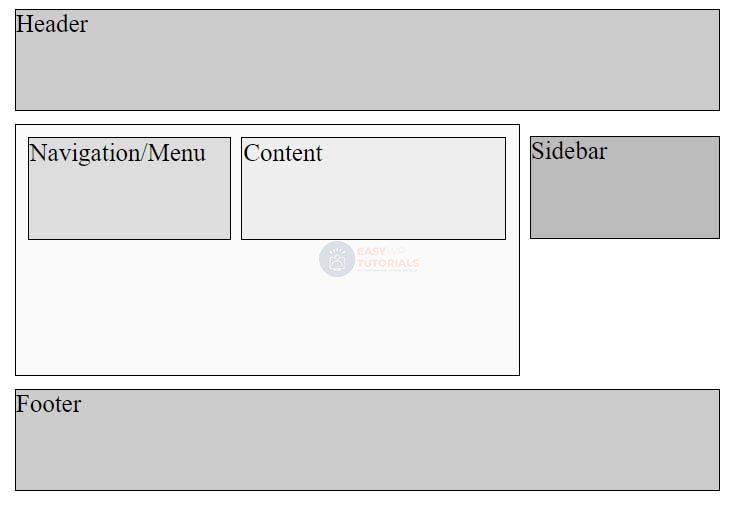
Again, in the main block, nested blocks go sequentially: first the menu block, and then the body text block.

Now apply wrapping to the menu block:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nested floating blocks in HTML5</title>
<style>
div {
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header {
background-color: #ccc;
}
#sidebar {
background-color: #bbb;
float: right;
width: 150px;
}
#main {
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu {
background-color: #ddd;
float: left;
width: 160px;
}
#content {
background-color: #eee;
margin-left: 180px;
}
#footer {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="header">Header</div>
<div id="sidebar">Sidebar</div>
<div id="main">
<div id="menu">Navigation/Menu</div>
<div id="content">Content</div>
</div>
<div id="footer">Footer</div>
</body>
</html>
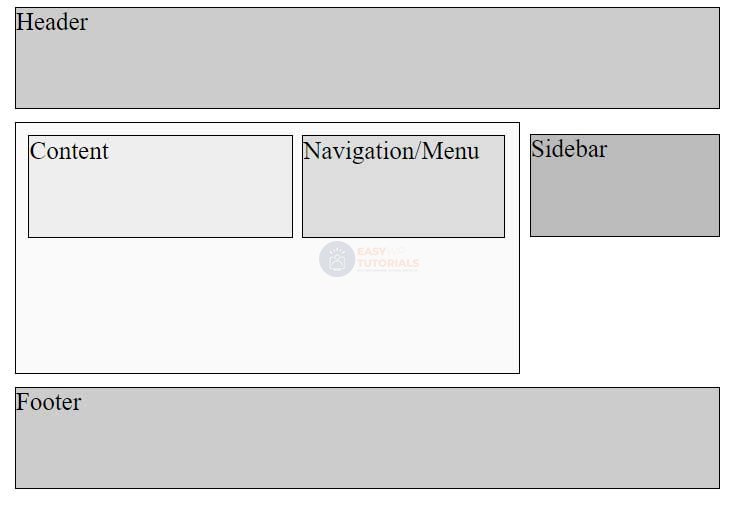
Again, the floating element, which is the menu block, has the float and properties set width. And the content block that wraps around it has an indent on the left.

Similarly, you can make a menu block on the right:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nested floating blocks in HTML5</title>
<style>
div {
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header {
background-color: #ccc;
}
#sidebar {
background-color: #bbb;
float: right;
width: 150px;
}
#main {
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu {
background-color: #ddd;
float: right;
width: 160px;
}
#content {
background-color: #eee;
margin-right: 180px;
}
#footer {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="header">Header</div>
<div id="sidebar">Sidebar</div>
<div id="main">
<div id="menu">Navigation/Menu</div>
<div id="content">Content</div>
</div>
<div id="footer">Footer</div>
</body>
</html>