A separate group of CSS properties allows you to style large groups of text, such as setting the line height or text alignment.
line-height
The line-height property determines the line spacing. You can use pixels, percentages, or em units to set it. As a rule, either percentages or em are applied. For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>line height in CSS3</title>
</head>
<body>
<h3>line-height: 100%;</h3>
<p class="lineheight-100">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
<h3>line-height: 150%;</h3>
<p class="lineheight-150">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
<h3>line-height: 200%;</h3>
<p class="lineheight-200">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
</body>
</html>
If this property is not set, then the default value is used line-height: 120%;.

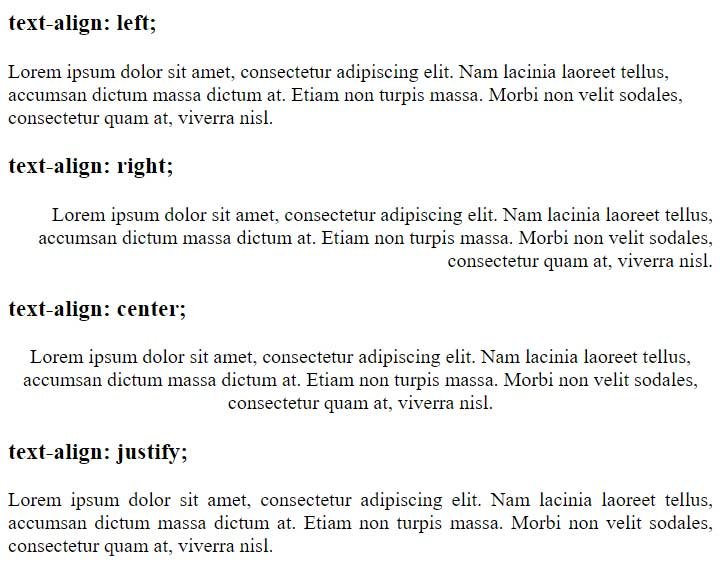
text-align
The text-align property aligns text on one side of the web page. It takes the following values:
- left: text is left aligned
- right: text is right-aligned
- justify: justified, words are evenly distributed across the line
- center: center alignment
For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text align in CSS3</title>
</head>
<body>
<h3>text-align: left;</h3>
<p class="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
<h3>text-align: right;</h3>
<p class="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
<h3>text-align: center;</h3>
<p class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
<h3>text-align: justify;</h3>
<p class="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
</body>
</html>

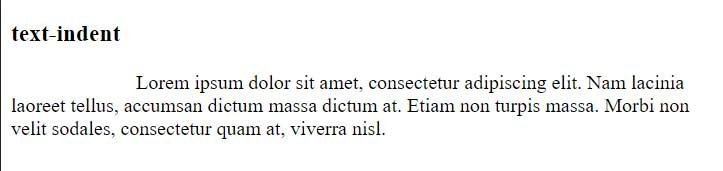
text indent
The text-indent property specifies the indentation of the first line of a paragraph. To set the padding, standard units of measurement can be used, for example, em or pixels:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text indent in CSS3</title>
</head>
<body>
<h3>text-indent</h3>
<p class="text-indent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lacinia laoreet tellus,
accumsan dictum massa dictum at. Etiam non turpis massa. Morbi non velit sodales, consectetur quam at, viverra
nisl.</p>
</body>
</html>